WordPress古腾堡编辑器非常强大,可以做很多经典编辑器做不到的功能和设置。但是很多时候总是缺少一些自己想要的设置。
比如,在文本区块的设置上,虽然已经非常全名了,但是我们很多人习惯首行要空两格,虽然可以通过CSS来设置,但缺少了灵活性。其实可以通过register_block_style很方便的添加自己想要的设置:
if ( function_exists( 'register_block_style' ) ) {
register_block_style(
'core/paragraph',
array(
'name' => 'i2rem',
'label' => __( '首行缩进', 'textdomain' ),
'is_default' => false,
'inline_style' => '.wp-block-paragraph.is-style-i2rem{ text-indent:2rem;}',
)
);
}因为register_block_style这个函数好像是5.x版本出来的,所以我们还是检测一下函数,防止在低版本的wordpress上报错。

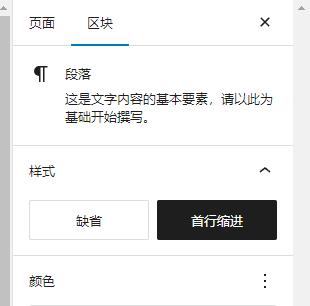
这样我们选择文本段落时,就会在区块设置中多出一个首行缩进的设置,可以设置缩进也可以不设置。

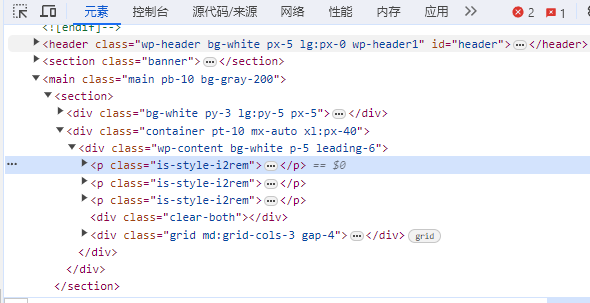
前台刷新并未能实现缩进,原因是我们还需要写一个css样式,可以放到你的style.css中,也可以放到其他文件中,或者添加一个内联样式:
function custom_enqueue_styles() {
wp_enqueue_style('custom-styles', plugins_url('styles.css', __FILE__));
$custom_inline_styles = '
p.is-style-i2rem{ text-indent:2rem;}
';
wp_add_inline_style('custom-styles', $custom_inline_styles);
}
add_action('wp_enqueue_scripts', 'custom_enqueue_styles');把两个函数放到你的functions.php文件中,就实现了古腾堡编辑器的首行缩进设置了。
正文完